







Media Grid is an unique tool to create unlimited responsive and filterable portfolios with ease, taking advantage of masonry script. Using advanced CSS and jQuery techniques allows you to create your own layouts and adapt them to any container. Adaptive and mobile optimized for responsive themes.
Walkthrough Videos
To make the plugin easy for everyone, the documentation comes with detailed videos explaining each necessary step to setup and use Media Grid:- Quick Setup
- Custom attributes and Item categories
- Static and single image item types
- Sliders and Lightbox video item types
- Inline video, Audio, Custom content item types
- Inline text and spacer item types
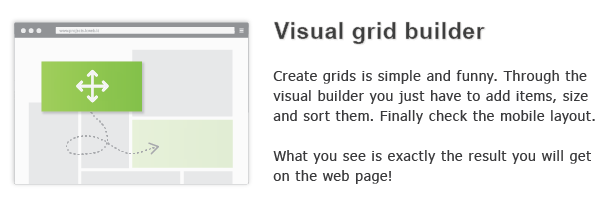
- Grid builder
- Shortcode Wizard
- WooCommerce integration
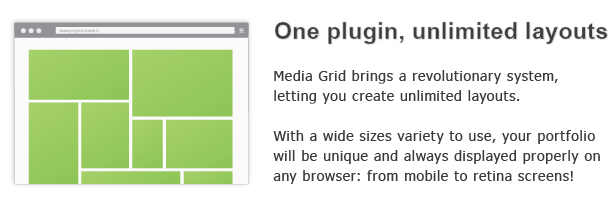
Responsive portfolios with unique layouts
Media Grid is an unique tool to create unlimited responsive and filterable portfolios with ease. Using advanced CSS and javascript techniques allows you to create your own layouts and adapt them to any container. Just create your items and compose your grid through the visual builder all the rest will be managed by the powerful engine of the plugin. Unique means not repeatable by any tool: forget about fixed rows or schemes, here your creativity can be fully exploited. You can choose among a wide variety of sizes to compose your portfolios, always seeing the final result thanks to the visual builder. It shows your changes in real time, representing a real advantage in projecting phase speeding up things!Worried about representation of your setup on small screens? Media Grid has a smart system swapping automatically to a simpler and mobile optimized mode: lighter images, touch-proof sizes and dynamic control on overlay elements. Everything will be always displayed perfectly.
Lastly,the plugin integrates each item with the most popular social networks (Facebbok, Twitter, Pinterest and Google+) giving a better sharing system, focused on item contents!
CSS3 Lightbox with SEO deeplinking
A lot of things are hidden under Media Grid lightbox: it is not only completely managed by lightweight CSS code but also optimized to let search engines find your contents easily. The best way to keep everything fast and clean is to use AJAX calls, but normally it is against best SEO practices. The plugin goes beyond this, creating indexable code as per Google guidelines. Everything automatically, without any other plugin!This also using a dynamic deeplinking system. What does it means? Now you can link grid items or filters individually through pages! Try these two links related to the grid on the bottom of this page: “Galleries” filter – “Abstract Gallery 2” item
Full media support
Media Grid is extremely versatile and features 10 different item types to compose your portfolio:- Simple static image without lightbox
- The classic single image
- Fully responsive images slider with captions
- Inline slider, perfectly integrated in grid sizing system
- Audio player supporting single song or tracklist + SoundCloud
- Youtube/Vimeo/Dailymotion or also (BETA) self-hosted video
- Inline video, bringing same features in the grid context
- Linked tile, redirecting users with advanced controls
- Custom content, a blank space ready to be filled with your contents
- Inline text, supporting shortcodes and HTML
Unlimited attributes
One on the most important things in a portfolio is to display clearly items characteristics. They could simply refer to the author of a photo or display the track’s album or release date. With Media Grid you can create unlimited item attributes, with related icons, for each item type. Sort them and use only the ones needed!Check the Abstract Gallery item attributes
1 Click fast setup
Are you not familiar with web sizes, margins or colors? Don’t have time to manage each plugin setting? No problem, the plugin is ready to be used out of the box and has got 10 preset styles you can enable just with one click! Just choose what you like the most from the wizard and let Media Grid do the rest.Once set, the style can be customized in any aspect: maximum simplicity and flexibility!
WooCommerce Integration
Seamlessly integrated, Media Grid is a perfect solution also to create WooCommerce products showcases. No complex processes: everything will be managed as a native item, supporting both single/multi image products. As native items they can be customized and mixed to other item types with no change at all to the WooCommerce core.Also product attributes and ratings are fetched and perfectly integrated in plugin systems. Finally, Media Grid lightbox features a smart “add-to-cart” button!
Shortcode wizard
Once you’ve created grids, using them in your website is simply as use the handy shortcode wizard, located on top of the wordpress editor. Choose the grid, if display filter buttons and if use the default resizing system or set a fixed width for items sizing sytstem. You can also decide to hide the “All” filter or to select a default filter that will be applied on grid loading.Finally is also possible to move item titles under the featured image!









Posting Komentar