

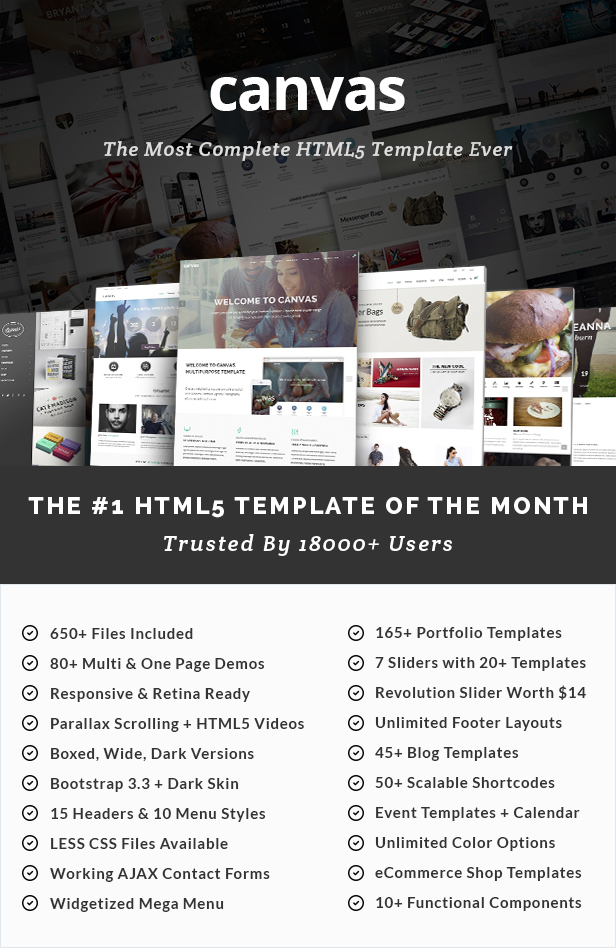
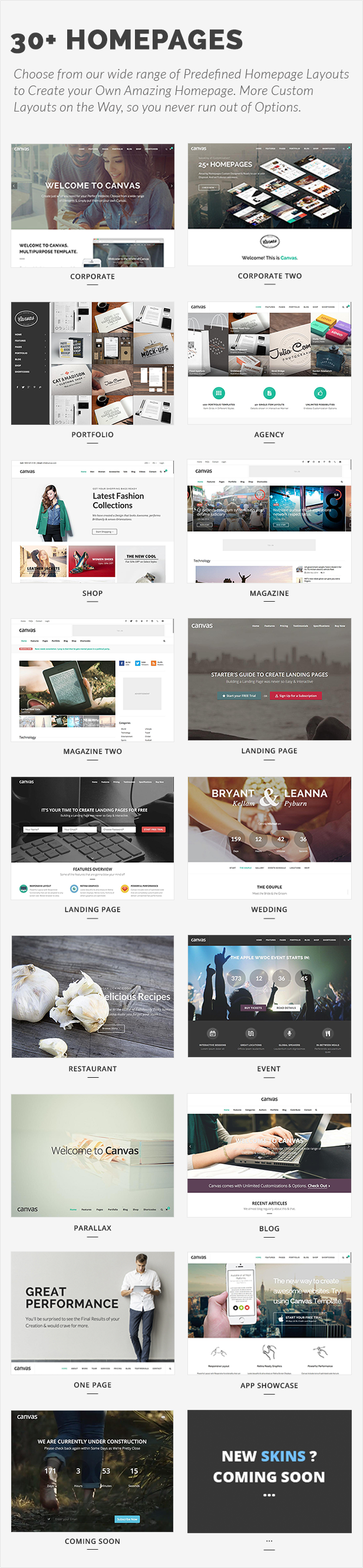
Canvas is a Powerful, Responsive & Raw Multi-Purpose HTML5 Template. Build whatever you like with this Template. Be it Business, Corporate, Portfolio, Agency, Magazine, Parallax, Wedding, Retaurant, Blog or App Showcase, just everything is possible with Canvas. We have included 30+ ready-to-use Homepages & 400+ HTML Files with the Package, it is this huge. Amazing flexibility, Dark Scheme, Super Shortcodes, Raw Bootstrap & Scalable Responsive Features makes Canvas standout from the crowd. Try out the demo.

What Customers say about Canvas:



























Updates
Version 1.3.1 – 12th January 2015
- Added: Example for Canvas Slider - Autoplay - Added: Example for Canvas Slider - Video Button onClick Play/Pause - Added: Example for Canvas Slider - Pagination - Updated: Revolution Slider to Latest Version v4.6.4 - Updated: Updated Superfish Plugin to Latest Version - Updated: Updated Chartsjs to Latest Version - Updated: Updated Magnific Popup to Latest Version - Updated: Header LESS CSS - Updated: Documentation - Fixed: Import mislinking in responsive.less & dark.less Files - Fixed: Issue with Side Panel Content Scrolling on Touch Devices - Fixed: Issue with Touch Compatibility of Mobile Menus on Windows Mobiles - Fixed: Issue with Button Resizing in the Revolution Slider on Responsive Devices - Fixed: Issue with Color Switching for Overlay Menu The Complete List of Changed Files has been included in the Template Documentation.
Version 1.3 – 17th December 2014
- Added: Side Panel Area - Added: Minimal Overlay Menu - Added: New Loading Styles for the Page Loading Transitions - Added: Gallery Support for AJAX Lightbox - Added: Fading Feature for the Canvas Slider - Added: LESS Files - Added: Added Overlay Compatibility to Full Google Maps for Transparent Headers - Updated: Video Order: webm video source placed above mp4 video source for better caching of the Video Files in the Modern Browsers & this will eventaully reduce your Server's Bandwidth Usage. - Updated: Bootstrap to V3.3.1 - Updated: Page Loading Transitions Script - Updated: Removed only screen property from Media Queries in CSS Files - Updated: Documentation - Fixed: Issue with Post Content & Sidebar floats in Responsive Devices - Fixed: z-Index Issue with Toastr Notifications - Fixed: Issue with Menu Style 5 Icons Font Sizing on Responsive Devices - Fixed: Smooth Scrolling Disabled on unnecessary Devices & Browsers. - Fixed: Issue with Header Extras in Firefox & Internet Explorer - Fixed: Issue with Sticky Menu Classes - Fixed: Issues with Body Overflow in Lightbox AJAX Type which prevents Double Scrollbars The Complete List of Changed Files has been included in the Template Documentation.
Version 1.2.2 – 14th November 2014
- Fixed: Issue with IE & Mobile Browsers displaying Blank Page - Fixed: Issue with Top Social's Text Width handling
Version 1.2.1 – 13th November 2014
- Added: Ability to use Custom Speed Duration & Animation Style per Page for Page Load Transitions - Added: Ability to use any Animate.css Transition for Page Loading Transitions - Updated: Bootstrap to V3.3 - Updated: Page Load Transitions now uses Native CSS3 Animations from the animate.css library - Updated: Documentation - Fixed: Blog Masonry 3 Full Responsive Issue - Fixed: Issue with $subject variable in sendemail.php File - Fixed: Wrong Links of Portfolio Masonry in the Menus - Fixed: Issues with Footer Quick Contact Form in footer-2.html & footer-3.html Files - Fixed: Some Z-Indexes related Issues for Menus The Complete List of Changed Files has been included in the Template Documentation.
Version 1.2 – 6th November 2014
- Added: Month/Date Sections for Blog Timeline Full Width - Added: Infinity Scroll for Blog Timeline - Added: Ability to use any animation from the animate.css library on Text Rotaters - Added: colors.php file for easy theme color setup - Added: fonts.css for Easy Custom Font Management - Updated: Documentation - Fixed: Blog Timeline Entry Position Issue - Fixed: Blog Timeline issues on Responsive Devices - Fixed: Posts Entry Meta Icon Display issues on Responsive Devices - Fixed: Issue with Sub-Title Menu Dividers on the First Menu Item - Fixed: IE Display Issue with Text Rotators - Fixed: Issue with iconlist color importance - Fixed: Issues with jQuery Widgets - Fixed: Issue with Mobile Primary Menus on Android Devices The Complete List of Changed Files has been included in the Template Documentation.
Version 1.1 – 30th October 2014
- Added: HTML5 Youtube Video Backgrounds that can be added as a Video Background for any Element. - Added: Added a Class .no-transition to be added to the body Tag to disable Page Loading Transition. - Added: Revolution Slider Documentation - Updated: Documentation - Fixed: Responsive Sub Menu Width Issue on Full Header - Fixed: Shopping Cart Dark Scheme Issue - Fixed: Icon List Color Scheme Issue - Fixed: One Page Team Layout Issue - Fixed: Index Shop Bottommost Subscription Section Layout Issue - Fixed: Landing Page 5 Overlay Form Layout Issue - Fixed: App Showcase minor Improvements - Fixed: Heading Blocks Not Dark Issue - Fixed: Fixed Issue with Vertical Middle in Responsive Devices - Fixed: Heading Block Text Size on Responsive Device - Fixed: Primary Menu Sub Title - Sub Menu Font Size Issue The Complete List of Changed Files has been included in the Template Documentation.
Version 1.0 – 22nd October 2014
Initial release
Posting Komentar